スマホ📱でブログ(副業)の始め方‼️[第3弾]

スマホ📱でブログ(副業)の始め方‼️[第3弾]になります。
前回は大雑把ではありますが広告収益などについて記事を書かせていただきました。
私みたいにすべてスマホだけでブログの記事から管理までをしている方ってどのくらいいるのでしょうかね。
結構気になります。
最近、ブログ用にTwitterのアカウントを作りました。
いままで眺めているだけでツイートなんてしたことなかったのでツイートするのにめっちゃ緊張します。
だけどTwitterを始めたお陰でブログにアクセスしていただけるのがなにより嬉しいです。
ブログもTwitterも初心者のブログを見てくれてありがとうございます。
こちらは前回の記事になります。
furoufusinochokinbako.hatenablog.com
冒頭でもお話ししたように私はスマホ1つでブログをしています。
ぶっちゃけパソコンより操作性は悪いですが今のところなんとか出来ています。
スマホ1つで出来ればなんだか気軽にできそうな感じがしませんか❓
今回は、もしまだ迷ってる方がいたらブログをやってみる後押しになれるように普段どんな感じてブログの記事を書いているのかお話ししたいと思います。
記事をいつ書いているのか
基本的に毎日、少しずつ書いています。
仕事の日は休憩時間、たまに仕事中です。
通勤は車なのでなんて書くか考えながら仕事に向かったり帰宅したりしています。
あとは、寝る前や嫁さんにはブログの事を話してないので暇を見付けてこそこそ書いています。
記事を書いてる時、不意に嫁さんに話し掛けられると挙動不審になってます。
家族に知られずに出来るのはスマホだけでブログをしている利点だと思います。
スマホで記事を書いてパソコンで編集してたら私の家庭では確実にバレます。
自分だけの部屋がある方は別ですが私は自分だけの部屋がありません。
そんな訳でブログの更新頻度が不定期です。
スマホのブラウザは常に起動したままでタブも編集画面用と調べる用で2つ出してタブを交互に使い分けてます。
よく使っている機能
ブラウザアプリは[Android]に標準で入ってる[Chrome]を使ってます。
記事を書く時はブラウザ画面もスマホに最適化されてないPC版に切り替えて作業しています。
スマホに最適化されたサイト表示だと使いずらいです。
比べられるようにスクリーンショットを載せておきます。


最適化表示されるとPC版表示で使える機能に制限がかかってるようです。
実際に使ってないので詳しくはわかりませんがPC版表示のほうが使いやすそうに感じてPC版表示で使っています。
スクリーンショットって便利ですよね。
説明とかするのにスクリーンショットを撮って画像を加工してすぐ使えるからスクリーンショットの機能もよく使ってます。
はてなブログさんの便利な機能
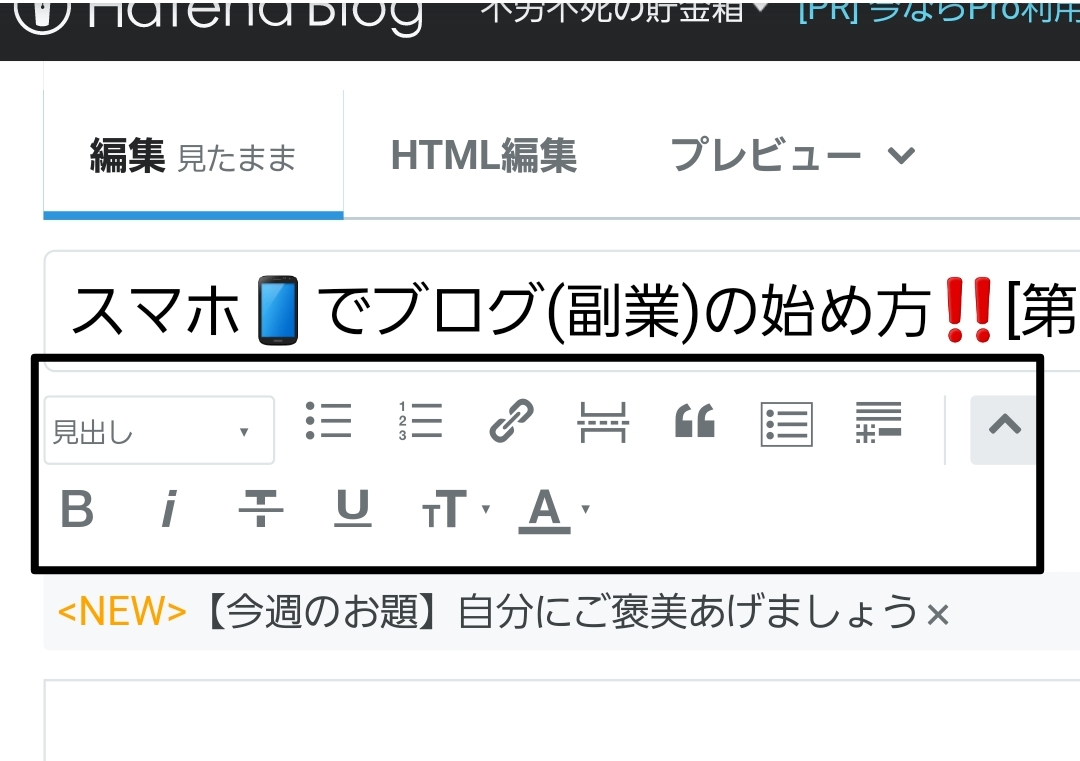
あとは[はてなブログ]さんの機能の説明になってしまいますがタイトル入力の下と右側にあるツールを上手く使うとほかのブロガーさんの方々のように読みやすくまとまった記事になります。


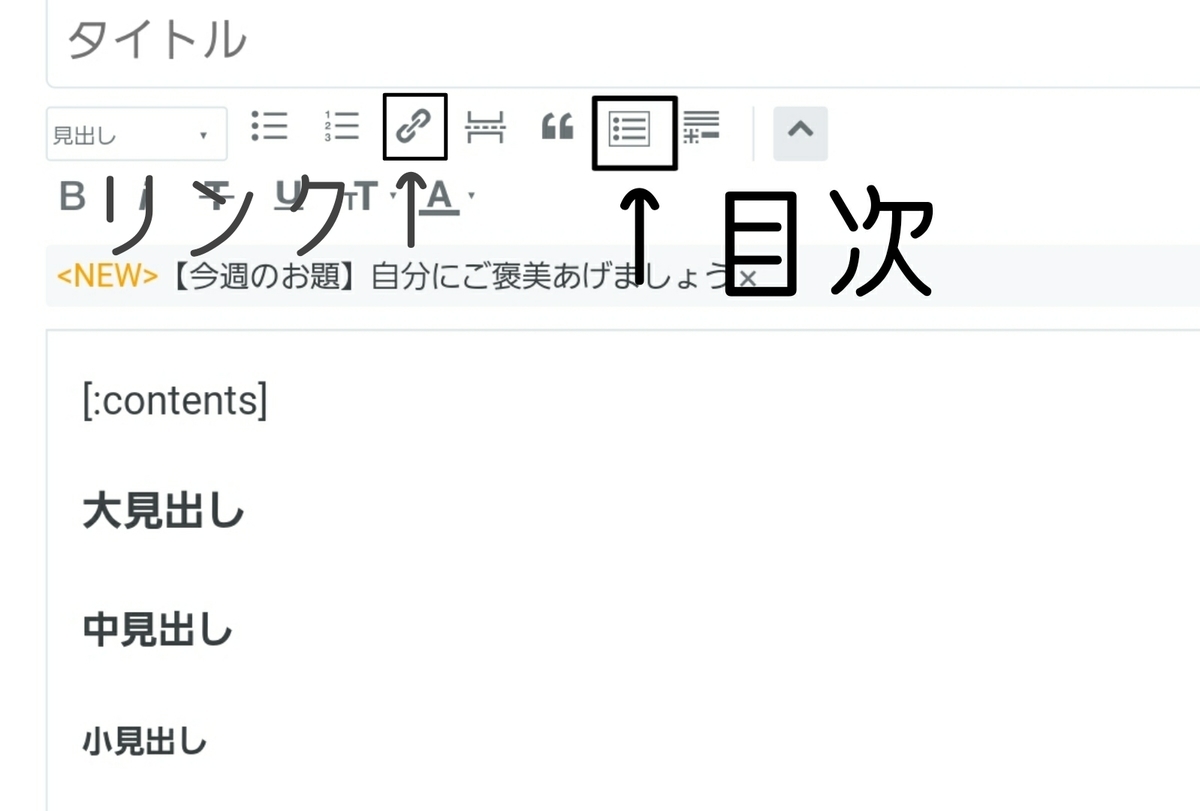
目次とリンク機能
ツールのなかでも[目次]と[リンク]を毎回使って記事を作ってます。
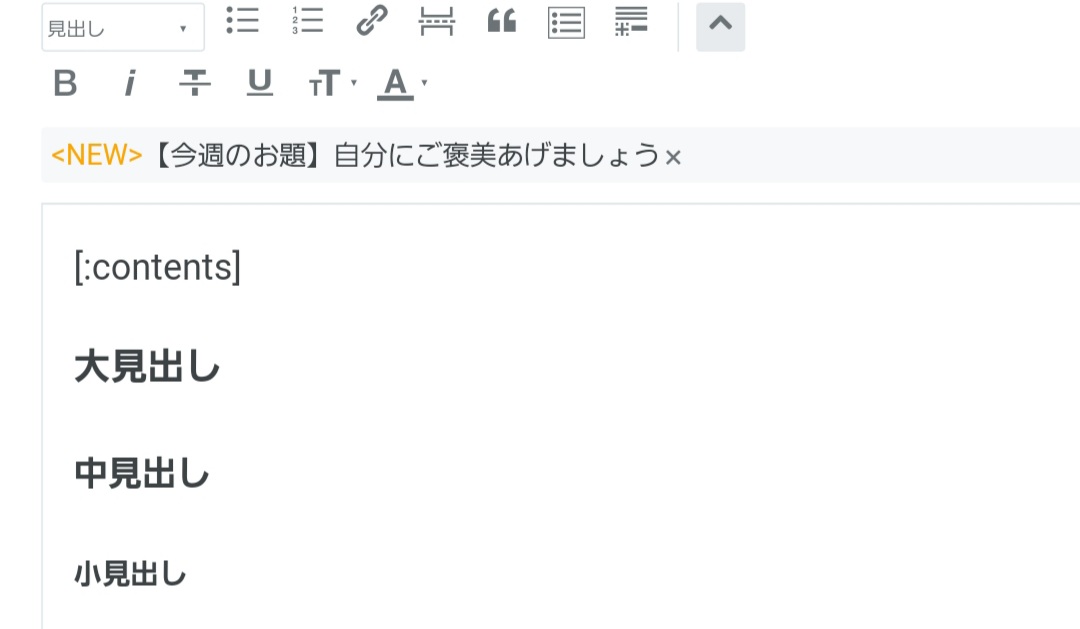
目次は右の画像のように目次をタップすると英単語が出てきます。
この単語を[HTMLタグ]と言うらしいです。
これで文字を打って見出しの項目をタップすると[大見出し][中見出し][小見出し]と文字を目次の見出しとして扱うことができます。


[目次]にある[見出し]をタップするとその[見出し]まで画面をスクロールしてくれます。
記事を読んでくれる方には便利な機能になります。
[リンク]機能も便利でサイトの紹介などで使います。
あらかじめサイトのURLをコピーしておいて[リンク]をタップしてURLの欄にコピーしたURLを貼り付けて[プレビュー]をタップするとどの表示の仕方で記事に挿入するか選択できます。

この2つを合わせると記事のクオリティはだいぶ上がると思います。
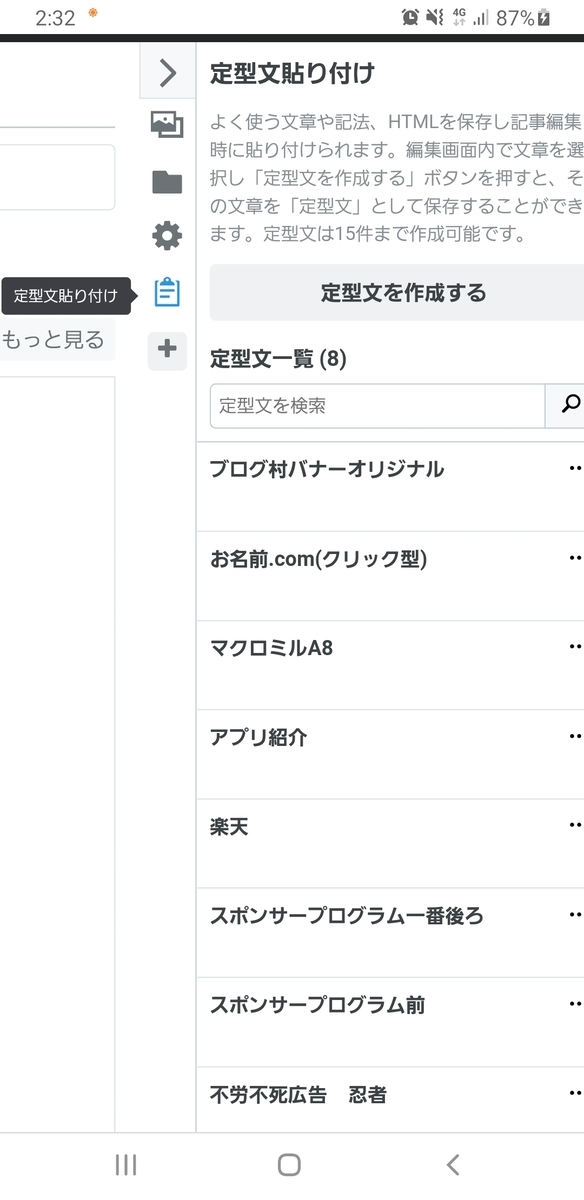
定型文を活用
[目次]と[リンク]は読者が見やすくなるような機能でしたが[定型文]は記事を書くのに便利な機能です。
私は広告を貼る時に活用しています。


サイドバーにある[追加]をタップすると色々項目が出てきますがよく使う機能はチェックボックスをタップしてすぐに使えるように項目を常に出しておく事ができます。
広告を貼り付けるには広告のコードを記事に挿入しなければいけません。
[見たまま編集]だとこの広告コードを登録しておいた[定型文]で貼り付けるだけで終わってしまいます。
私は最初、[見たまま編集]で直接広告を貼れるのを知らないで一生懸命[HTML編集]で定型文に登録した広告コードを貼り付けてました。
[HTML編集]だと広告を貼りたい場所をタップすると勝手に画面を最大まで拡大してくれちゃいます。
何の[定型文]を貼るか選択しないといけないので毎回ピンチアウトしてました。
4記事目を書いてる時に試しに[見たまま編集]で貼り付けたらなんと広告がちゃんと貼れるのに気付き感動しました(笑)
気付くまで無駄な努力をしていましたよ💧
もしかしたら無知だったのは私だけでそんな事、みなさんご存知かもしれません。
アイキャッチなどの画像
私の記事に挿入されている画像やアイキャッチの画像は見てもらえればわかると思いますが[いらすとや]さんです。
[フリー素材]で検索すればいろんなサイトが出てきます。
私は[いらすとや]さんの絵が好きなので[いらすとや]さんを使っています。
注意:必ず[フリー素材]を使う時はそのサイトの利用規約をよく読んで理解してから使うようにしましょう。
最後に
いかがだったでしょうか。
私もまったくのブログ初心者で説明がわからない所やいたらない所があったかと思います。
まだまだ勉強が足らないのは承知の上で説明させていただきました。
ブログを始められるキッカケになれれば幸いです。
最後にこの記事の[見たまま編集]と[HTML編集]の比較画像を載せて終わりにしたいと思います。


一生理解できそうにありません。
最後まで読んでいただきありがとうございます。